当記事はPRを含みます。
- ブログのテーマを有料にしようか悩んでいる
- どのタイミングで有料テーマに切り替えるべきか知りたい
- 有料テーマの中でSWELLを選んだ理由を知りたい
当ブログは、開設当初から最近まで無料テーマのcocoonを採用していました。
そして、2021年4月から有料テーマのSWELLへと切り替えました。
切り替えて思ったことは、「もっと早くするべきだった」「最初からSWELLを導入すればよかった」です。
この記事では、cocoonからSWELLに切り替えるまでの経緯や、切り替えて僕が感じたことをまとめました。
これから有料テーマに切り替えようと考えていたり、SWELLを採用しようか考えていたら、参考にしていただければと思います。

WordPressテーマ「SWELL」
★★★★★
価格;17,600円(税込)
当ブログで使用している「SWELL」。シンプル美と機能性を両立させた、最高峰の国産WordPressテーマです。スタイリッシュでおしゃれなデザインが特徴で、初心者にもおすすめです。
SWELLの導入方法を知りたい方は、こちらをクリックください。
SWELLの特徴
SWELLはWordPressのテーマで、以下の特徴があります。
- ブログエディター(Gutenberg)に完全対応
- 表示速度が早い
- スタイリッシュでおしゃれなデザイン
- 有料テーマで買い切り17,600円(税込)
ブロックエディター(Gutenberg)に完全対応
ブロックエディターとは、記事を編集するときの編集画面の1つです。
SWELLはブロックエディターに完全対応しています。
ちなみに、SWELLはクラシックエディターも使えますが、文章への装飾機能が少なくなるので、ブロックエディターの方が良いです。
見た方が直観的にわかるので、SWELLでブロックエディターを使っての執筆動画をご覧ください。
 龍
龍cocconのときよりも、いろいろなことが簡単にできると思います。
表示速度が早い
SWELLを使っているブログは、表示速度の速いものが多いです。
ブログの表示速度は、読者の離脱率に大きく影響します。
Pingdom(スウェーデンのWebサービスの会社)によると、Webページの読み込み時間が2秒以下だと直帰率は9%以下だが、3秒を超えると一気に増えて、5秒になると38%にまで増えるようです。
表示速度が速いほど、読者にとっては読みやすく、読まれるブログになります。
スタイリッシュでおしゃれなデザイン



個人的に、SWELLのデザインは「シンプルでスタイリッシュ」という印象を受けました。
デザイン性は、人によって好みが分かれるので、好きな人は好きだと思います。
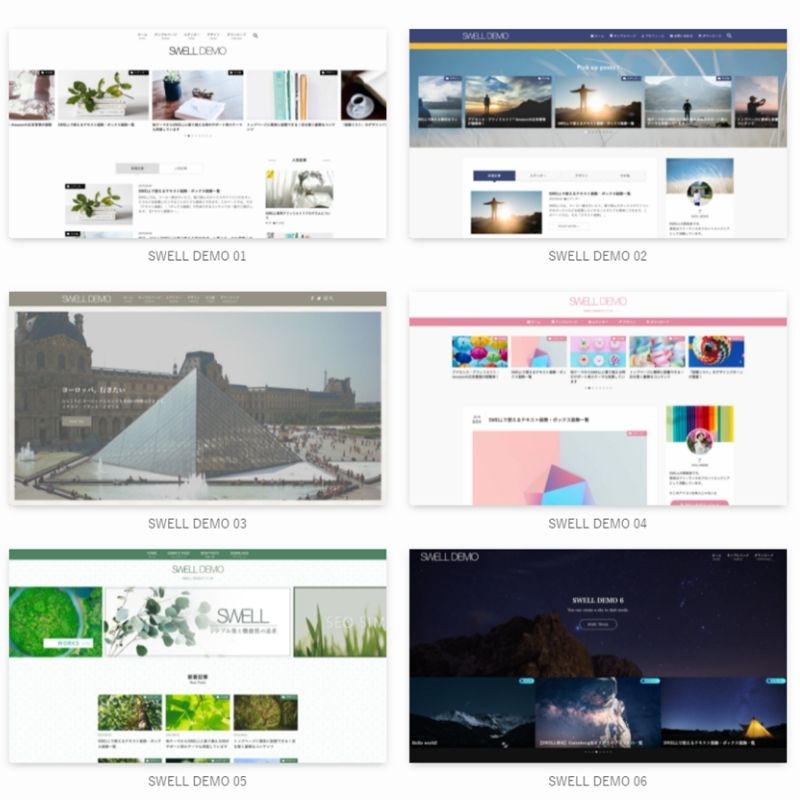
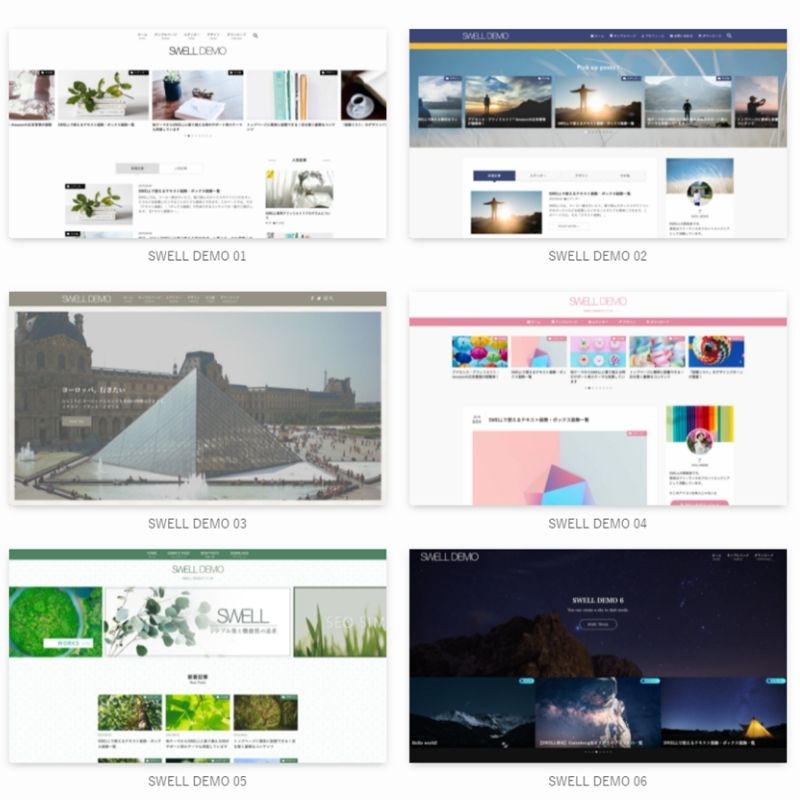
SWELLでは、次のようなレイアウトを選べます。


また、レイアウトのカスタマイズが非常に簡単にできます。
価格について
SWELLは買い切り17,600円(税込)で、追加料金はかかりません。
ただ、他の有料テーマに比べると価格は高めです。
| 有料テーマ | 価格(税込) |
| SWELL(スウェル) | 買い切り 17,600円 |
| SWALLOW(スワロウ) | 買い切り 9,900円 |
| STORK(ストーク) | 買い切り 11,000円 |
| SANGO(サンゴ) | 買い切り 11,000円 |
| AFFINGER(アフィンガー) | 買い切り 14,800円 |
| JIN(ジン) | 買い切り 14,800円 |
| THE THOR(ザ・トール) | 買い切り 16,280円 |
| DIVER(ダイバー) | 買い切り 17,980円 |
| 賢威(けんい) | 買い切り 27,280円 |
| THE SONIC(ザ・ソニック) | 月額 1,780円 年額 8,580円 |



人によっては数千円の差は大きいと感じるかもしれませんが、SWELLはとても使いやすいので、数千円高いだけの価値があると、個人的には思います。
有料テーマに切り替えた理由



僕が、無料テーマから有料テーマに切り替えた理由は、次の2つです。
・ブログの表示速度を上げるため
・記事の執筆時間を短縮させるため
実際、cocoonからSWELLに替えただけで、ブログの表示速度が30上がりました。




2つ目の理由は、記事の執筆時間の短縮するためです。
cocoonだと、文章への装飾(吹き出し、枠など)で、とても時間がかかっていました。
SWELLだと、文章の装飾がとても簡単なので、執筆時間を短縮できています。
また、僕はcocoonのときはクラシックエディターを使っており、SWELLへの移行を機にブロックエディターを使うようになりました。
ブロックエディターとSWELLの装飾機能の組み合わせが非常に使いやすく、体感で、2, 3割の執筆時間の削減になりました。
SWELLを選んだ理由
WordPressの有料テーマは数多くありますが、その中でもSWELLを選んだ理由があります。
・表示速度を早めることを特徴としたテーマ
・他テーマからの移行が簡単
SWELLは、他のテーマよりも表示速度を早ることに力を入れています。
その代わり、他のテーマに比べるとカスタマイズの自由度は低いようです。



個人的には、SWELLのシンプルなデザインが気に入りましたし、カスタマイズに時間をかけるなら記事に時間をかけようと思いました。
そして、2つ目の理由がとても大きいです。
SWELLは、他テーマから移行用のプラグインがあり、移行後も大きな形崩れをしません。
なお、他の有料テーマには、移行用のプラグインはありません。
僕自身、cocoonで50記事以上書いてからの移行だったので、形崩れを極力防ぐためにはSWELL一択といってもいい選択でした。
SWELLへ移行して型崩れを防げるといっても、多少の型崩れは起きてしまいます。
例えば、四角で囲っている部分や記事のリンクは崩れてしまいますので、移行後に修正しましょう。
初心者にも有料テーマを進める理由
WordPressでブログを運営している人は、少なからず収益化を考えているはずです。
収益化を考えている人は、表示速度や記事の執筆時間の短縮をいずれ考えることになります。
これらを満たすためには有料テーマが向いています。
記事数の少ない人であれば、ご自身の好みに合ったテーマで良いですが、ある程度の記事数のある人は、テーマ移行を簡単にできるSWELLをおすすめします。
SWELLの導入方法
SWELLの購入からブログのテーマに設定するまでは、次の7ステップでできます。
なお、一連の操作はPC上で行うことをおすすめします。
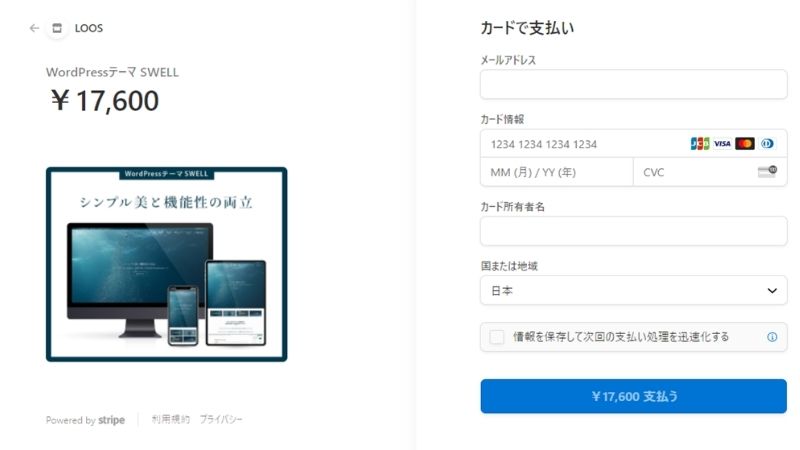
① SWELLの公式サイトでテーマを購入する。
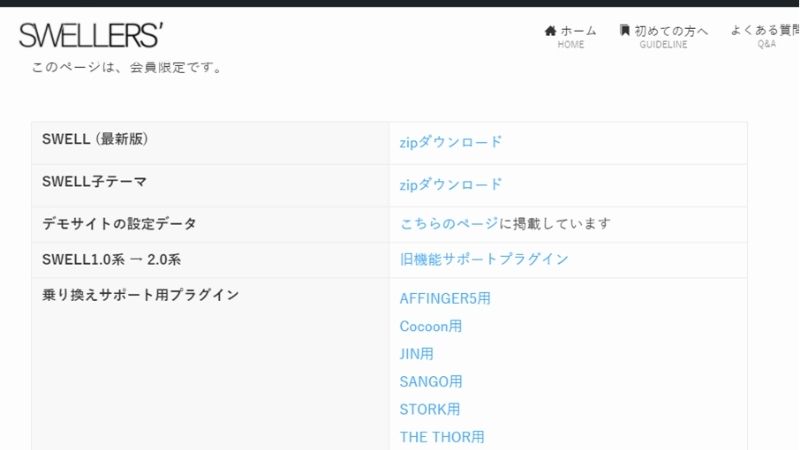
②購入完了メールからテーマをダウンロードする
※子テーマ、cocoon移行用プラグインも合わせてダウンロード
※ZIPファイルの状態で保存しましょう
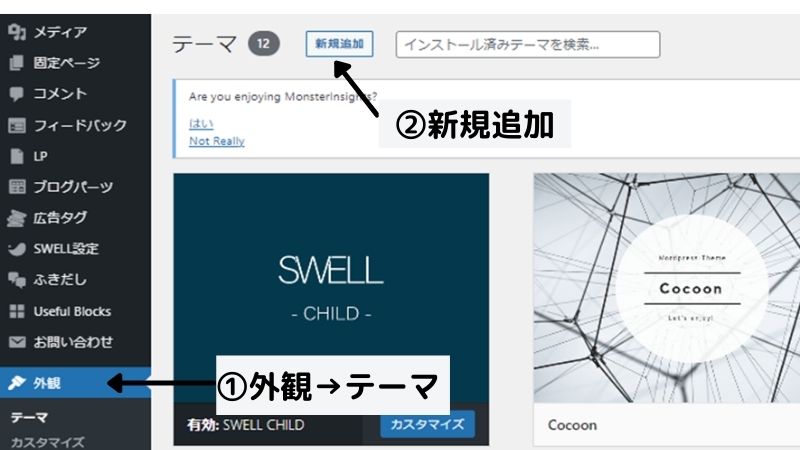
③SWELLとSWELL子テーマの2つをアップロードする(有効化は後ほど)
④先に乗り換えサポート用プラグイン「cocoon用」を有効化
⑤SWELL子テーマを有効化
⑥SWELLでは不要なプラグインの削除
⑦ブログ記事の型崩れの確認、修正
SWELL公式サイトから購入する
まずは公式サイトにアクセスしましょう。










コメント