当記事はPRを含みます。
- ワードプレスのテーマを無料から有料に替えようか悩んでいる
- ワードプレスの有料テーマ「SWELL」ってどうなの?
- 有料テーマの中でもSWELLは高いけど、コスパはどうなの?
当ブログは2021年4月からSWELLを利用しており、約半年間利用しています。

WordPressテーマ「SWELL」
★★★★★
価格;17,600円(税込)
当ブログで使用している「SWELL」。シンプル美と機能性を両立させた、最高峰の国産WordPressテーマです。スタイリッシュでおしゃれなデザインが特徴で、初心者にもおすすめです。
この記事ではSWELLについて徹底解説、紹介いたします。
結論から言うと、「SWELLはとても使いやすく、本当におすすめできるテーマ」です。
SWELLの購入については、僕も当初は悩んでいましたが、実際に購入して使ってみると、「もっと早く買っておけば良かった」と思うほどです。
ワードプレスでブログをやっていて、SWELLの購入を検討している人は、参考にしていただければと思います。
この記事を読み終えたころには、
・SWELLのメリット、デメリット、口コミについてわかる
・SWELLのコスパがわかる
となっているでしょう。
無料テーマから有料テーマへ変更した経緯については、こちらの記事をご参考ください。
SWELLの個人的総評
SWELLの個人的な評価は次のとおりです。
| 使い勝手 | とても使いやすい |
| 表時速度 | 早い |
| デザイン性 | シンプルでスタイリッシュ |
| 価格 | 高い |
| 総評 | とても使いやすいテーマ |
| タイトル | 詳細を見る |
実際に使ってみて僕がSWELLに対して感じたことは、「読者は読みやすく、執筆者はライティングに集中できるテーマ」です。
SWELLは、サイトの表示速度を早くする効果があるので、読者はストレスなく記事を読めます。
 龍
龍SEOのおいても、表示速度が早い方がいいですよ。
一方、使い勝手がとても良いので、執筆者はブログの内容を充実させることに注力できます。
価格面で躊躇する方もいるかもしれませんが、実際に使ってみると「これだけ使い勝手が良くて機能的であれば、この価格でも仕方なし」と感じてしまいます。
僕は、以前はcocoonを使用していましたが、SWELLに切り替えてからブログの執筆時間を短縮でき、とても快適になりました。
SWELLの開発者や開発経緯について
SWELLは了さん(@ddryo_loos)という方が、個人で開発されたものです(今は法人化されて、組織で対応しているかもしれません)。
開発者の了さんや、SWELLの開発経緯についてはこちらの記事をご参考ください。
・【初めまして】WordPressテーマSWELLの開発者です
・プログラミング歴3年目で有料WordPressテーマを開発した話 〜『SWELL』を作ったきっかけ〜
SWELLの8つのメリット
SWELLのメリットは次のとおりです。
・グーテンベルグ(ブロッグエディター)で快適にライティングできる
・サイトの表示速度が早くなる
・必要なプラグインが少ない
・シンプルでスタイリッシュなデザイン
・他のテーマからの移行が簡単
・SWELLのテーマでアフィリエイトをできる
・問い合わせ機能がある
・テーマのアップデート頻度が高く、常に進化している
グーテンベルグ(ブロッグエディター)で快適にライティングできる
SWELLは、グーテンベルグ(ブロッグエディター)に完全対応しています。
慣れるまでは少し苦労するかもしれませんが、慣れると非常に快適です。



ちなみに、僕はcocoonからSWELLに切り替えたタイミングで、旧エディターからブロッグエディターへ切り替えました 。
特に文章の装飾をマウス1つで簡単にできるので、とても時短できます。
記事の執筆や装飾の時間を短縮できるので、その分、内容を充実させることができます。
サイトの表示速度が早くなる
SWELLは、サイトの表示速度を早くする効果があります。




表示速度が良いほど読者にとっては良いサイトになるため、上位表示されやすくなります。



サイトの表示速度をさらに上げたい場合、こちらの記事をご参考ください。
必要なプラグインが少ない
SWELLには、あらかじめ搭載されている機能があるので、プラグインで追加するものが少なくなります。
プラグインの数が少ないほど、サイトが軽くなるので表示速度も早くなります。
>>>SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
シンプルでスタイリッシュなデザイン
僕の場合、細かいデザインにこだわるよりも(自分でカスタマイズするスキルもないので)、シンプルで見やすい方が良いと感じたので、SWELLのデザイン性とマッチしました。
他のテーマからの移行が簡単
SWELLには、他のテーマから移行したときの型崩れを防ぐプラグインがあります。
移行用プラグインがあるテーマは次のとおりです。
・AFFINGER
・Cocoon
・JIN
・SANGO
・STORK
・THE THOR
(2021年9月時点)
型崩れを防ぐとはいえ、完全に防ぐことはできず、一部は型崩れを起こします。
そのため、移行後は、1記事ずつ確認しましょう。
SWELLのテーマでアフィリエイトをできる
SWELLのテーマを購入した人のみ、SWELLのテーマのアフィリエイトをできます。
1回購入されるたびに2500円の報酬を受け取れます(2022年1月時点)。



これはだいぶ魅力的ですよね。
問い合わせ機能がある
SWELLには、使い方を説明した専用サイトがあり、それでも不明点があれば開発者へ問い合わせすることができます。
初心者の方に対しても丁寧な対応をしてくださるので、安心して質問できます。
テーマのアップデート頻度が高く、常に進化している
SWELLはアップデート頻度がとても高いです。
特に最近では、cocoonのテーマと業務提携を結んだり、スキルシェア(ワードプレスの高速化)と顧問契約を結んだりしています。



SWELLが今後も良くなるのは間違いありません。
SWELLの3つのデメリット
これまでメリットばかり記載しましたが、当然デメリットもあります。デメリットは次のとおりです。
・価格が高い
・手軽に装飾できるものは少ない
・歴史が浅い
価格が高い
SWELLは、他の有料テーマと比較すると価格が高めです。
| 有料テーマ | 価格(税込) |
| SWELL(スウェル) | 買い切り 17,600円 |
| SWALLOW(スワロウ) | 買い切り 9,900円 |
| STORK(ストーク) | 買い切り 11,000円 |
| SANGO(サンゴ) | 買い切り 11,000円 |
| AFFINGER(アフィンガー) | 買い切り 14,800円 |
| JIN(ジン) | 買い切り 14,800円 |
| THE THOR(ザ・トール) | 買い切り 16,280円 |
| DIVER(ダイバー) | 買い切り 17,980円 |
| 賢威(けんい) | 買い切り 27,280円 |
| THE SONIC(ザ・ソニック) | 月額 1,780円 年額 8,580円 |
買い切りとはいえ価格は高めなので、購入を躊躇う人も多いのではないでしょうか。



実際、僕も購入するまで躊躇いました 。
ただし、買い切りのため、追加料金はかからず、今後も長く使えます。
手軽に装飾できるものは少ない
SWELLは、文章の装飾を手軽に出来る反面、バリエーションが少ないです。
この点は、デメリットに感じる人もいるかもしれません。
歴史が浅い
SWELLは2018年頃に登場したテーマで、歴史が比較的浅いです。
そのため、実績という面では他のテーマに劣る可能性があります。
SWELLの評判、口コミ
続いて、SWELLを実際に利用している人の評判、口コミを見てみましょう。
良い評判、口コミ
その他の評判、口コミ



それだけSWELLが使いやすく、評判が良いと言えるかもしれません。
こんな人はSWELLを購入するべき?購入しないべき?
SWELLは、「読者は読みやすく、執筆者はライティングに集中できるテーマ」だと個人的には感じています。
一方、価格は高めです。これら両方の観点から、SWELLが向いている人、そうでない人は次のように分かれると考えます。
<SWELLが向いている人>
・ブログの執筆時間を短縮したい
・ブログで収益を上げることを目指している
・ブログを趣味として、趣味にお金を使える
・ブログの表示速度を意識している
<SWELLの購入に慎重になるべき人>
・ブログで収益を目指していない
・細かいデザインまでこだわりたい
SWELLのデメリットである「価格」は、ブログからの収益で十分回収できます。



ちなみに、僕はGoogleアドセンスとアフィリエイトで既に回収済みです。
「初めにお金はかかるけど、いずれ回収できるから問題ないや」と考えられれば、有料テーマの購入を検討しましょう。
ただし、収益化にこだわらずにブログをやっている人にとっては、安い買い物とはいえないので、しっかり検討しましょう。
ブログの細かいデザインまでこだわりたい場合も、SWELLではなく他のテーマの方が向いているかもしれません。
SWELLの導入方法
SWELLの購入からブログのテーマに設定するまでは、次の7ステップでできます。
なお、一連の操作はPC上で行うことをおすすめします。
① SWELLの公式サイトでテーマを購入する。
②購入完了メールからテーマをダウンロードする
※子テーマ、cocoon移行用プラグインも合わせてダウンロード
※ZIPファイルの状態で保存しましょう
③SWELLとSWELL子テーマの2つをアップロードする(有効化は後ほど)
④先に乗り換えサポート用プラグイン「cocoon用」を有効化
⑤SWELL子テーマを有効化
⑥SWELLでは不要なプラグインの削除
⑦ブログ記事の型崩れの確認、修正
SWELL公式サイトから購入する
まずは公式サイトにアクセスしましょう。
公式サイトの真ん中にある「DOWNLOAD」をクリックします。


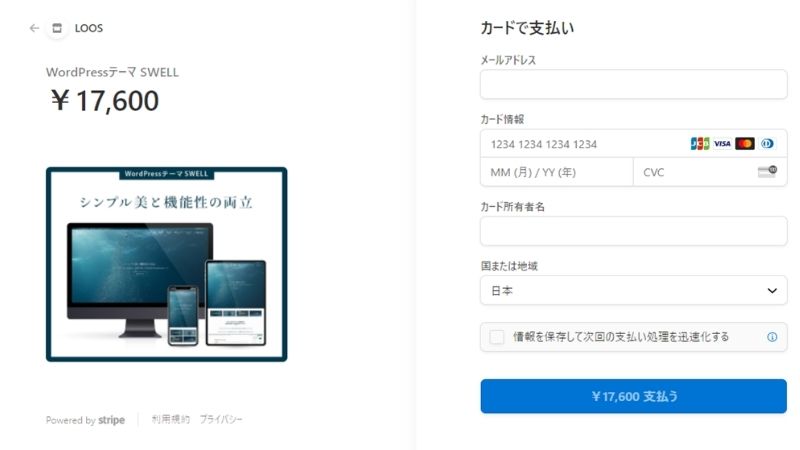
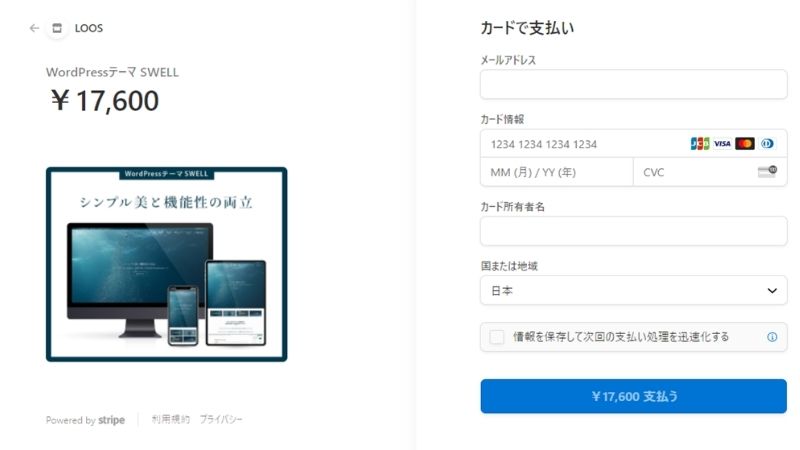
ページが変わりますので、下へスクロースし、利用規約へのチェック、「SWELLを購入」をクリックします。


支払はクレジットカードのみ有効です。
必要な情報を入力し、「17600円支払う」をクリックすれば購入完了です。


購入完了メールからテーマをダウンロードする
先ほど入力したメールアドレスに「SWELLをご購入いただき、ありがとうございます。」というタイトルのメールが届きます。
このメールには、SWELLのダウンロードリンクと購入者限定パスワードが載っています。


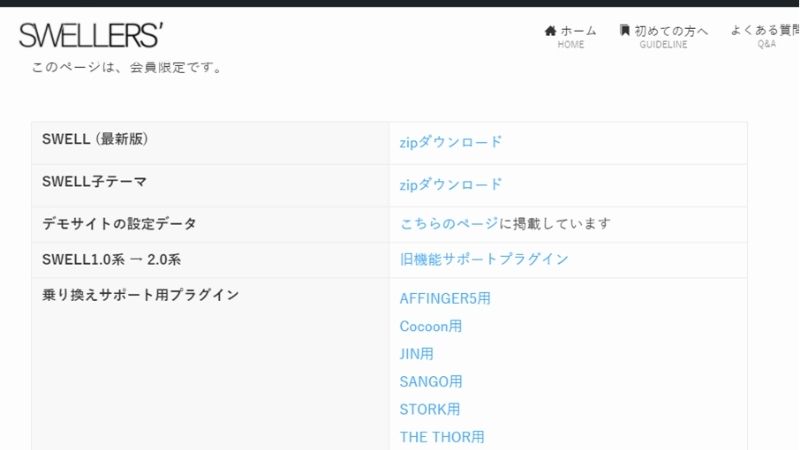
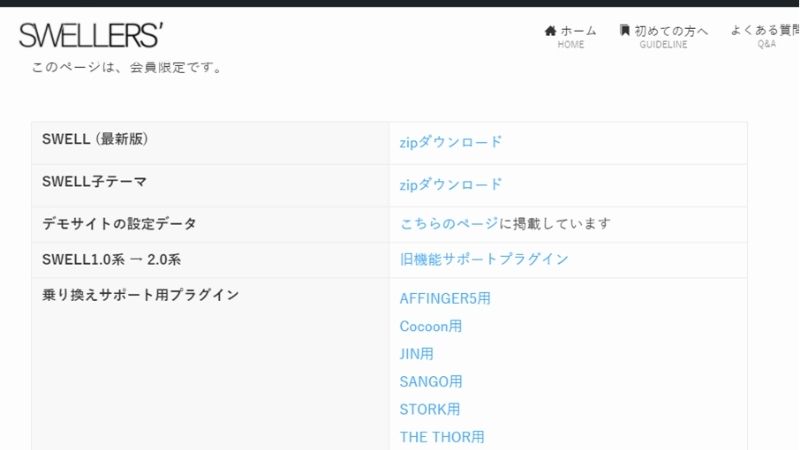
続いて、SWELLの「マイページ」にログインしましょう(購入者限定パスワードが必要)。
「SWELL製品ページ」から次の3つをダウンロードして、ZIPファイルの状態で保存しましょう。




SWELLとSWELL子テーマの2つをアップロードする(有効化は後ほど)
続いて、WordPressでの設定になります。
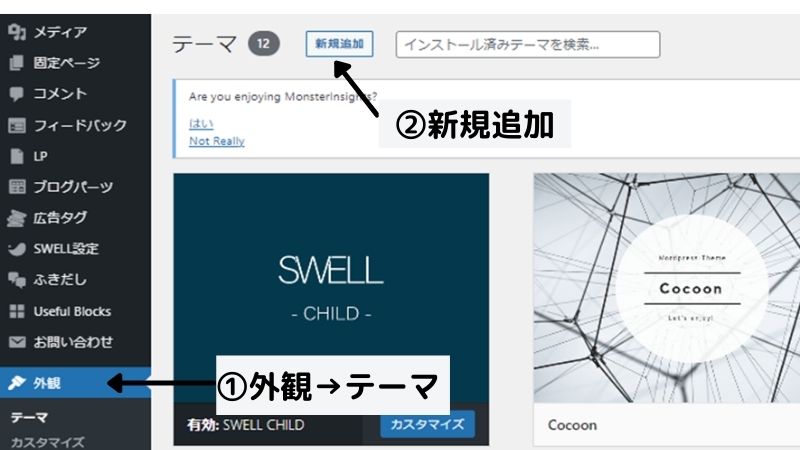
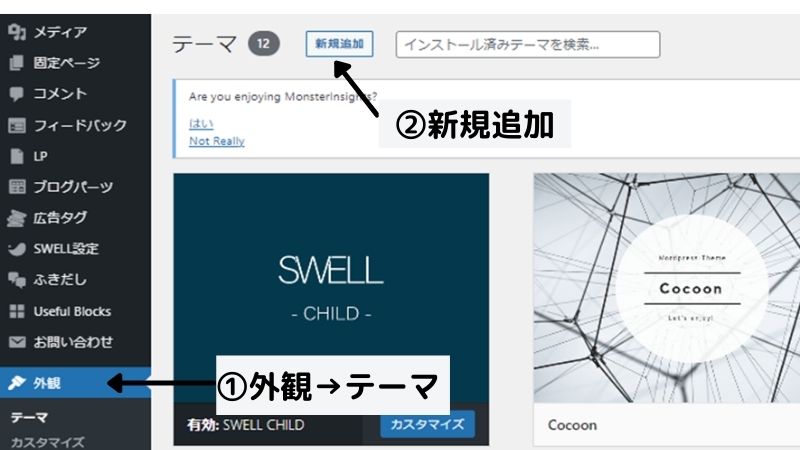
左のダッシュボードの「外観→テーマ」をクリックします。


「新規追加」から「テーマのアップロード」をクリックし、SWELLとSWELLの子テーマの2つをアップロードしましょう。
有効化は後ほど行います。


先に乗り換えサポート用プラグイン「cocoon用」を有効化
左のダッシュボードの「プラグイン→新規追加」をクリックします。
「プラグインのアップロード→ファイルの選択」をクリックし、先ほどダウンロードした乗り換えサポート用プラグイン「cocoon用」をアップロードしましょう。
SWELL子テーマを有効化
乗り換えサポート用プラグイン「cocoon用」を有効化してから、SWELL子テーマを有効化しましょう。
左のダッシュボードの「外観→テーマ」をクリックし、SWELL子テーマを有効化したら完了です。
ブログのレイアウトは初期設定なので、カスタマイズしましょう。
SWELLでは不要なプラグインの削除
SWELLの導入後は、SWELLでは不要なプラグインを削除しましょう。
SWELLには、プラグインを使わなくても初めから使えるものがいくつかあります。
以下の記事を参考に、プラグインを整理しましょう。
>>>SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
ブログ記事の型崩れの確認、修正
最後に、記事の型崩れの有無を確認しましょう。
僕の場合、四角で囲っている部分やブログカードが崩れており、修正が必要でした。



ブログテーマの移行は完了です。お疲れ様でした。
最後に
以上、SWELLの徹底解説でした。
非常に使いやすいテーマで、個人的には購入してとても満足しています。
SWELLは、 「読者は読みやすく、執筆者はライティングに集中できるテーマ」 だと感じています。
価格は高めですが、収益化すれば十分回収できる金額です。
買い切りなので、今後長く使える点も良いですね。
この記事が、購入を考えている方の参考になれば幸いです。最後までお読みいただきありがとうございました。


コメント