当記事はPRを含みます。
- ワードプレスのテーマを「SWELL」に替えたけど、表示速度が遅い・・
- サイトの表示速度をさらに上げたい
ワードプレスのテーマ「SWELL」には、高速化機能が内臓されており、他のブログテーマよりもサイトの表示速度が早くなる傾向にあります。
ただ、「SWELL」に替えたけど、思ったよりもサイトの表示速度が上がらなかったという人もいるのではないでしょうか。
 龍
龍僕のそのうちの1人でした。
そこで、この記事では、サイトの表示速度を上げるために、僕が行ったことを解説いたします。


SWELLの表示速度を上げる8つの方法一覧
・ワードプレス内で「SWELL」を高速化する設定(設定1~4)
・画像サイズを圧縮する
・不要なプラグインを削除する
・下書き状態の記事を削除する
・Googleアドセンス(広告)の貼り付け箇所を少なくする
・フォントを変更する
・レンタルサーバーのPHPのバージョンを更新する
・レンタルサーバーを変更する
ワードプレス内で「SWELL」を高速化する設定(設定1~4)
「SWELL」を導入したら、まずはこの設定を済ませてしまいましょう。
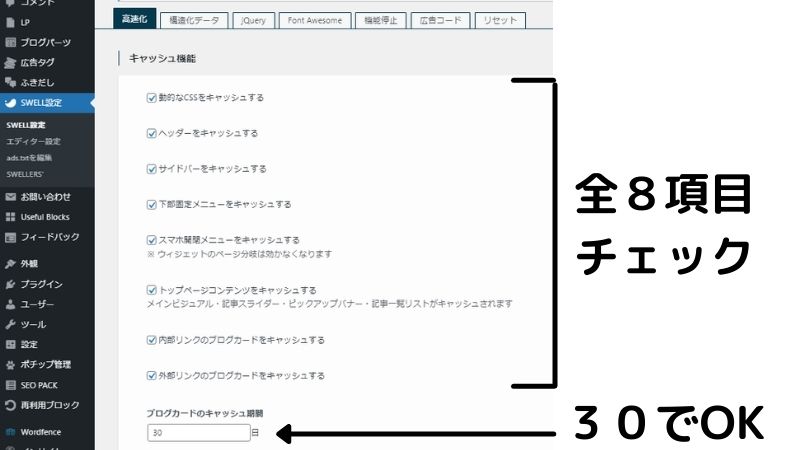
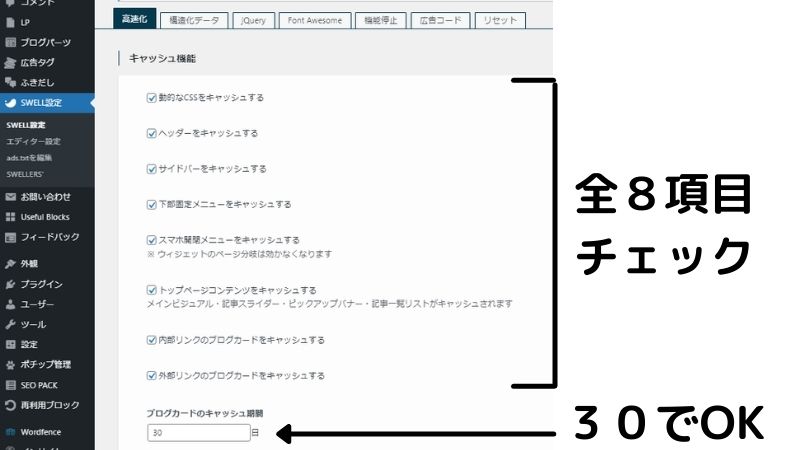
SWELLの高速化設定1:キャッシュ機能
「高速化」の欄で、キャッシュ機能の全8項目にチェックしましょう。
最後の、「ブログカードのキャッシュ期間」は「30日」で特に問題ありません。


「キャッシュ」について簡単に説明すると、
訪問した “ ウェブページの情報 ” を一時的に保存する仕組み(またはその一時的なデータそのもの)のことで、よく訪問するページの表示スピードが上がります。ページを表示する際には、そのページのデータをダウンロードする必要があるが、画像やテキスト情報など、キャッシュという一時的な保存データがスマホやPC内にあることで、再表示のスピードが上がります。
引用元:TIME&SPACE



要は、キャッシュ機能を使うと、サイトの表示速度が上がりますよってことです。
ただ、ブログ内の画像を替えたにもかかわらず、変更が反映されていない場合もあり、その原因はキャッシュ機能によるものです。
変更を直ぐに反映させたい場合は、手動でキャッシュをクリアしましょう。
キャッシュのクリアについては、こちらの記事をご参考ください。
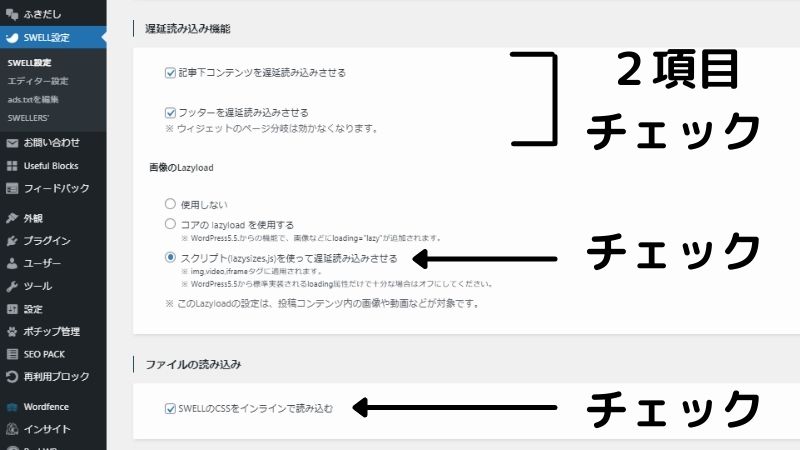
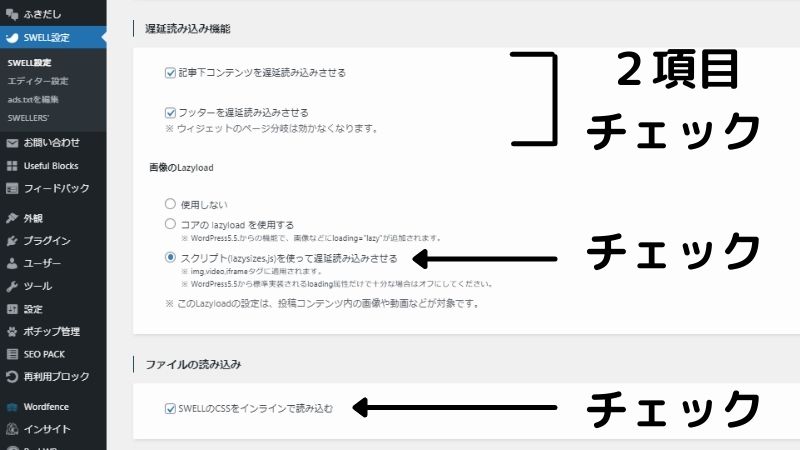
SWELLの高速化設定2:遅延読み込み機能
次の3つにチェックしましょう。
・記事下コンテンツを遅延読み込みさせる
・フッターを遅延読み込みさせる
・スクリプト(lazysizes.js)を使って遅延読み込みさせる


前半に表示されるページと後半で表示されるページの表示速度に差を付けましょう、という設定になります。
前半に表示されるページを優先的に表示させることで、読者にとっては読みやすくなります。
SWELLの高速化設定3:ファイルの読み込み
「SWELLのCSSをインラインで読み込む」にチェックしましょう。



1枚前の画像内の「ファイルの読み込み」の箇所をご確認ください。
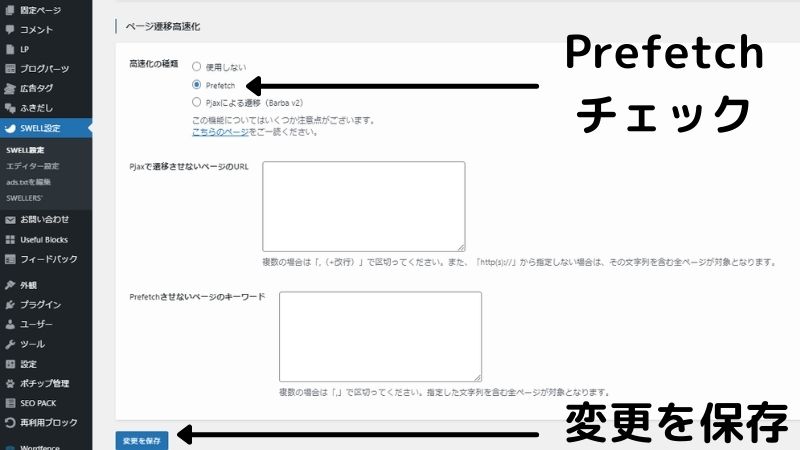
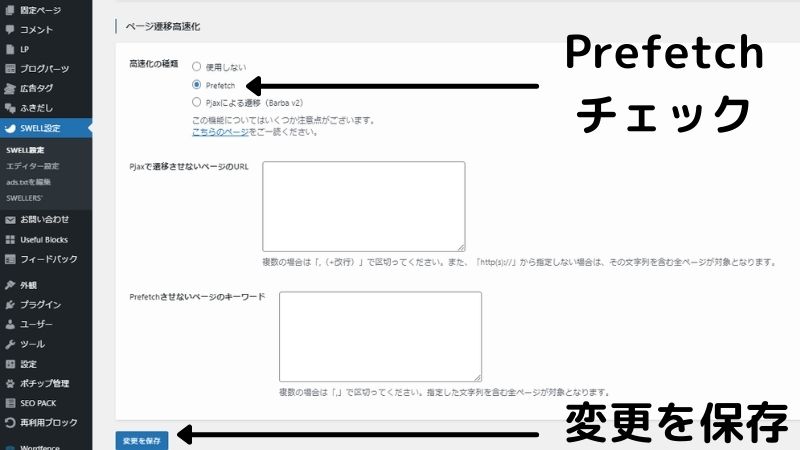
SWELLの高速化設定4:ページの遷移高速化
「Prefetch」か「Pjaxによる遷移」のどちらかにチェックしましょう。



細かいことはおいて、とりあえず設定だけしたい人は「Prefetch
」にチェックしましょう。


ここまで設定して「変更の保存」をクリックすれば、ひとまず「SWELLの高速化」の設定が完了です。
「SWELL」を高速化するその他の方法
上記の設定をしても、SWELLの高速化が不十分、より高速化をしたい人は、以下の点に取り組んでみましょう。



実際、僕も上記の設定だけでは不十分で、これからご紹介する点を実施しました
画像サイズを圧縮する
画像ファイルが大きいと、サイトの表示速度が遅くなります。画像ファイルの容量が大きい場合は、圧縮して容量を小さくしましょう。
PNG形式だと容量が大きくなりやすいので、JPEG形式で画像を使いましょう。
Tiny PNGというサイトを使えば、画像ファイルを圧縮できます。



僕はCanvaというサイトで画像を加工することが多いので、加工してから
Canva内でJPEG形式で保存しています
1画像100KB以下が望ましいです。
外部のサービスを使うことで、導入プラグイン数も少なくできるので、結果的にSWELLの高速化に結びつきます。
不要なプラグインを削除する
他のテーマからSWELLに移行したら、プラグインの整理もしましょう。プラグインが多くなるほど、サイトの表示速度は遅くなります。
プラグインを使わなくても、SWELLには元々内臓されているものもあります。
プラグインの選定は、以下のリンク先の記事をご参考ください。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
下書き状態の記事を削除する
ブログ記事の中で、下書き状態になっている記事があると、ブログの表示速度が遅くなります。
「そんなまさか・・」と思うかもしれませんが、僕も下書き記事を削除したら、サイトの表示速度が上がりました。
Googleアドセンス(広告)の貼り付け箇所を少なくする
Googleアドセンスに合格している人は、アドセンス広告をたくさん貼り付けていませんか。
収益化したい気持ちもわかりますが、アドセンス広告をあまりにも多く貼り付けると、かえってサイトの表示速度を下げてしまいます。
アドセンス広告を貼り付ける場所は、ある程度の数に絞りましょう。
フォントを変更する
初期設定のフォント「Noto sant JP」だと表示速度が遅くなるようです。
フォントの変更は、「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」→「フォント設定」で変更しましょう。
レンタルサーバーのPHPのバージョンを確認する
レンタルサーバーのPHPが最新バージョンになっているか確認してみましょう。
もし最新バージョンでなければ、アップデートしましょう。
レンタルサーバーを変更する
以上のいずれの方法を試しても表示速度が改善されなかったり、さらに表示速度を上げようとしたら、レンタルサーバーを変更するのも手の1つです。
おすすめなのが「ConoHa WING」です。
2021年に行った日本マーケティングリサーチ機構によると、次のとおり、とても評価が良いレンタルサーバーです。
・アフィリエイター・ブロガーが使いたいレンタルサーバー:1位
・ワードプレス内利用者満足度:1位
・サポートデスク満足度:1位


月々数百円から利用できるので、かなりお手頃です。
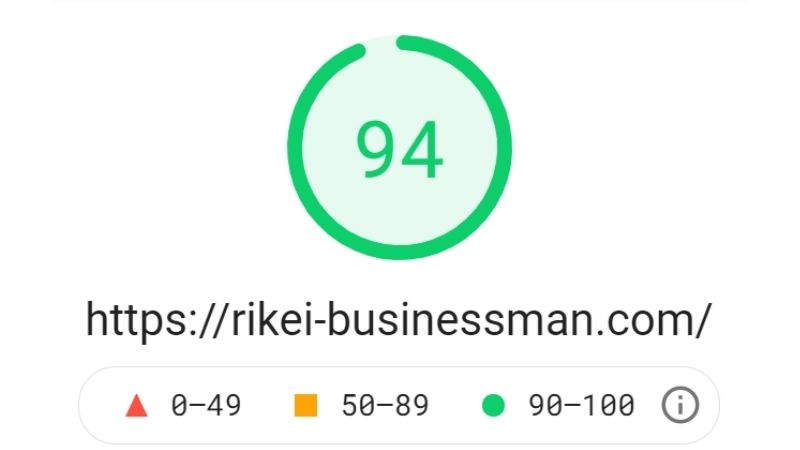
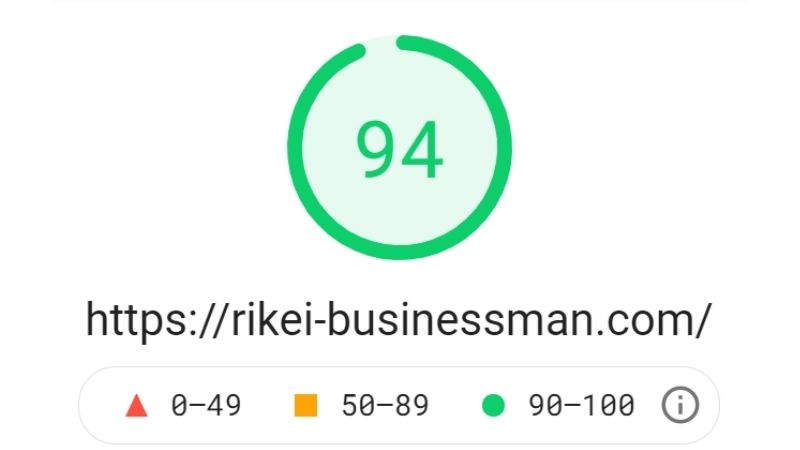
PageSpeed Insightsでサイトの表示速度を測定
各設定、改善ができましたら、「PageSpeed Insights」でサイトの表示速度を測定してみましょう。
改善が見込めているのではないでしょうか。
最後に
以上、ワードプレスのテーマ「SWELL」を高速化させる方法でした。
改めてまとめると、次のとおりです。
・ワードプレス内で「SWELL」を高速化する設定(設定1~4)
・画像サイズを圧縮する
・不要なプラグインを削除する
・下書き状態の記事を削除する
・Googleアドセンス(広告)の貼り付け箇所を少なくする
・フォントを変更する
・レンタルサーバーのPHPのバージョンを更新する
・レンタルサーバーを変更する
サイトの表示速度は読者の離脱率、満足度に直結します。サイトの表示速度を上げて、読者満足度の高いサイトを目指しましょう。
この記事が参考になれば幸いです。最後までお読みいただき、ありがとうございました。


コメント